Couleurs
Jeder Designer hat sich schon Referenzfarben von Websites oder Bildern besorgt. Nun gibt es für macOS sehr viele Farbwähler um das zu bewerkstelligen.
Einige Apps sind sehr komplex und bieten Optionen wo ich mich oftmals frage, weshalb man sowas braucht. Andere sind irgendwo in der Menüleiste versteckt und bestehen aus unschönen Text-Untermenüs.

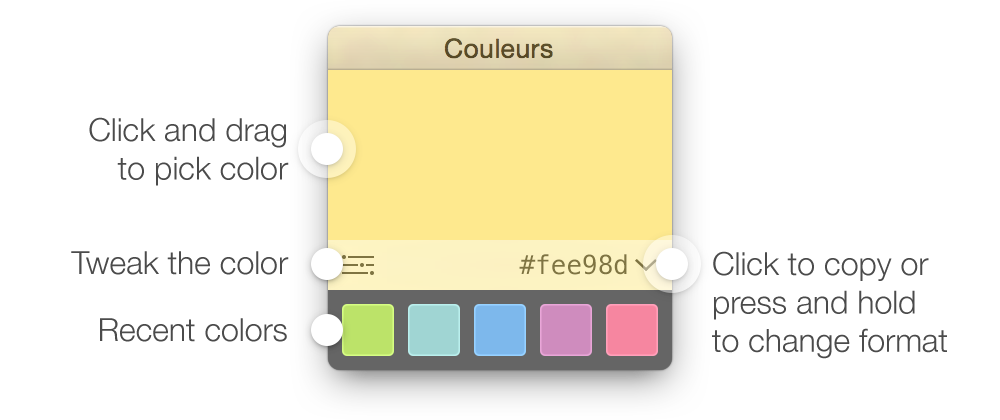
Meine Wahl fällt auf Couleurs. Der Colorpicker läuft als eigenständige App und ist relativ simpel, ohne aber auf wichtige Funktionen zu verzichten. So können die Farben nebst CSS-Hexadezimal-Werten auch als RGB, HSL und weiteren Formaten kopiert werden.
Wer den Farbwähler ausprobieren möchte, kann diesen über die offizielle Webseite herunterladen. Wobei ausprobieren das falsche Wort ist. Die App ist nämlich kostenlos.
Nutzt du einen anderen Colorpicker oder brauchst du so etwas nicht? Arbeitest du mit RGBA oder HSL? Lass uns diskutieren und schreib mir einen Kommentar.

Super, habe gleiche meine alten Colorpicker damit ersetzt.
Mag sein, dass das ein sehr gutes Programm ist.
Finde es nur bedenklich, so gar keine Informationen zum Hersteller auf der Website zu finden sind.
Auch der Download einer .zip Datei, ohne zu wissen von wem die Datei stammt finde ich schon sehr mutig!
Da hast du wohl recht. Ich habe damals einen Artikel über den Entwickler gelesen und bin deshalb auf das Tool gekommen. Allerdings finde ich den leider nicht mehr, ist auch schon eine Weile her.